Customize Your Video Player with MojoCP
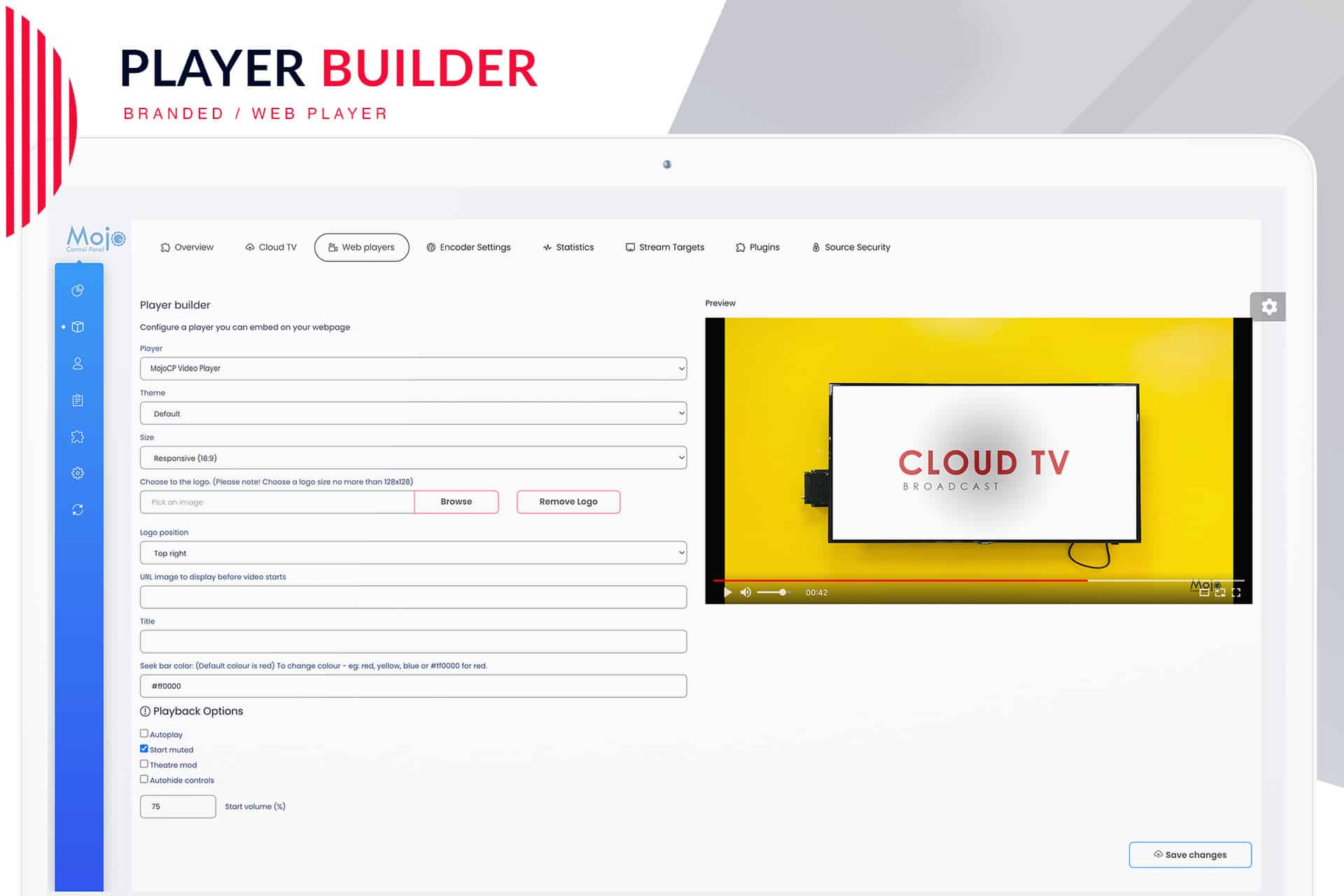
Customize your web player effortlessly with our user-friendly interface. First, you can choose from a variety of themes, sizes, and playback options to fit your specific needs. Additionally, you have the ability to add your logo, insert images before playback, and change title colors for a more personalized touch. Once you’re satisfied with the configuration, you can quickly generate the embed code for seamless integration into your website.
Furthermore, our MojoCP Video Player Builder offers advanced features, such as adaptive streaming. This featureensures that your video automatically adjusts its quality based on the viewer's internet speed. As a result, this guarantees a smooth watching experience on any device or connection, which is crucial for keeping your audience engaged.
Moreover, you can add tools to track viewer engagement and behavior. By monitoring how your audience interacts with your content, you can gain valuable insights for future improvements. Therefore, this data can help you make informed decisions about your streaming strategy.
In addition to these features, our platform supports various video formats and codecs, ensuring compatibility across devices. Additionally, you can create interactive elements, such as clickable overlays and call-to-action buttons, to further boost user engagement.
Ultimately, the MojoCP Video Player Builder empowers you to create a unique and exciting viewing experience tailored to your audience's preferences. Thus, don’t hesitate to explore how easy it is to improve your streaming quality by utilizing our advanced features today. Finally, take the next step in enhancing your video player and engage your audience like never before!
Click to zoom in on the image
Configuration Steps: Video Player
To configure the web player, simply follow the steps outlined below. Our intuitive interface makes customization a breeze.
Step 1:
Navigate to the "Web Player" tab. Select the player you would like to use from the list.
Step 2:
Select the player you would like to use from the list.
Step 3:
Select the player you would like to use from the list.
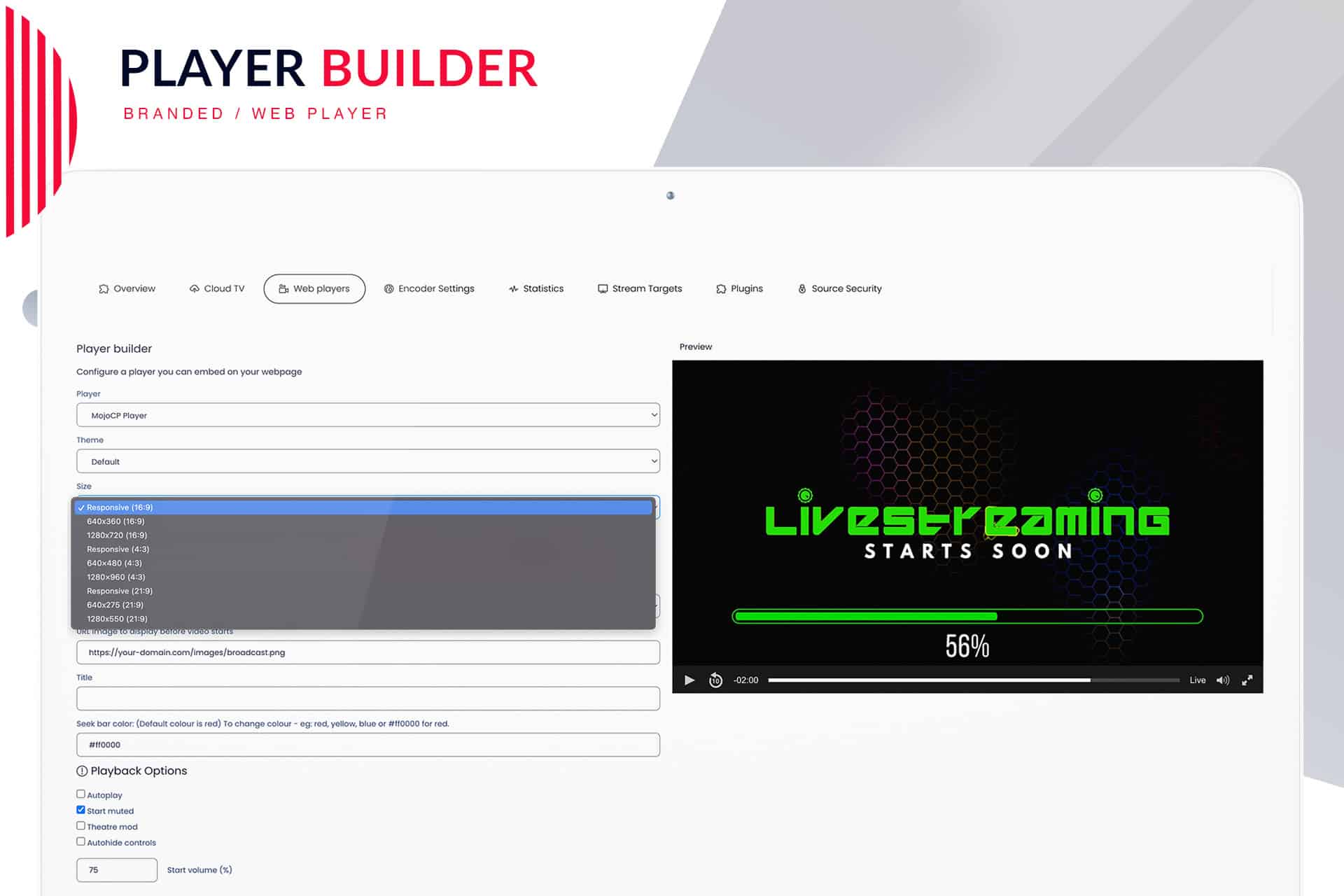
Step 4:
Select the size. By default, it's set to responsive (16:9)
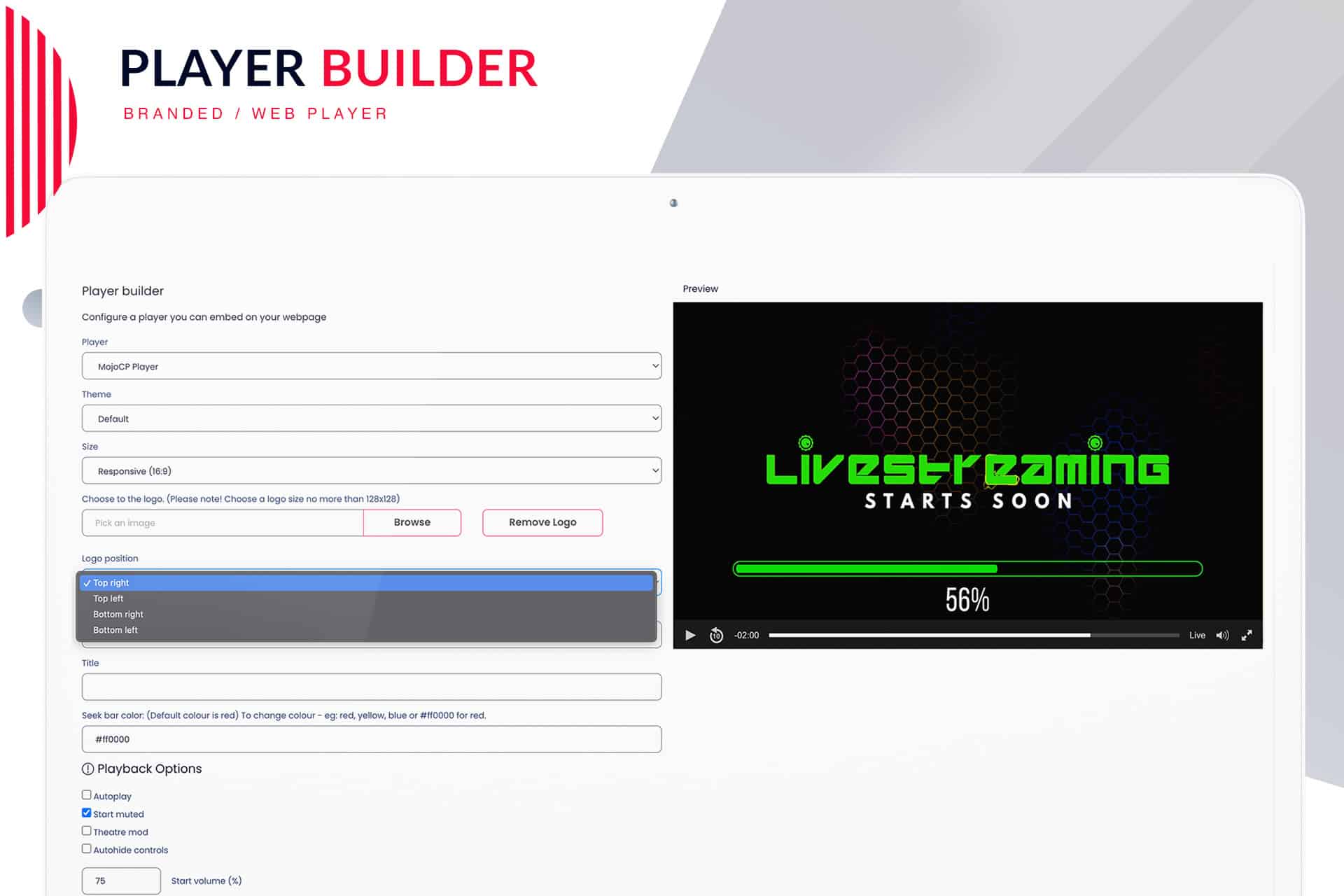
Step 5:
Choose a logo to insert into the player. For optimal resolution, we recommend using a size of 128x128 pixels in PNG format with a transparent background. You can also choose the position: Top Right, Top Left, Bottom Right, or Bottom Left.
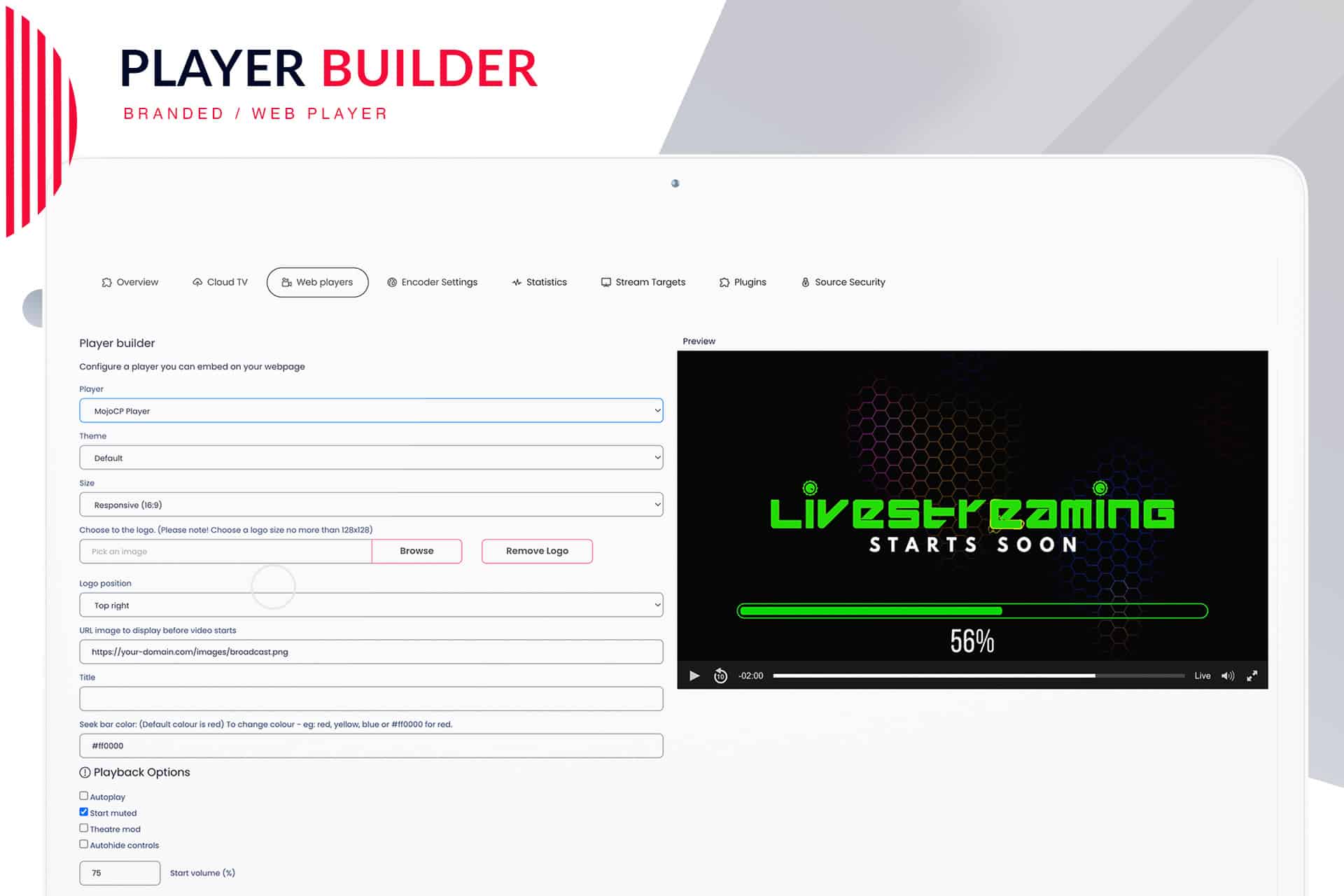
Step 6:
You have the option to insert the URL of an image to display before playback starts.
Step 7:
Type the title. For example, "My TV Live". Additionally, you have the option to change the color of the seek bar on the player. You can use colors such as red, blue, yellow, or specify a hexadecimal code (e.g., #FF0000 for red). More examples can be found at : Color Picker
Step 8:
Select the playback options (Autoplay, Start muted, Theatre mode, Autohide controls).
Step 9:
Click "Save" to apply the changes.Once done, you are now ready to get the embed code for your website.
- Streaming Pulse Inc.
More information can be found at: Player Integration Code
Custom Brand Web Player
The Player Builder in MojoCP empowers users to create fully customized and branded audio and video players effortlessly. With intuitive tools and a user-friendly interface, you can design a player that perfectly matches your brand identity and website aesthetics.
Quick Tutorial
For a more detailed walkthrough, feel free to explore our comprehensive video tutorial.