Streamline Your Video Player Integration code with MojoCP
Integrating video players into your website is easy with MojoCP. Our user-friendly integration code allows for smooth embedding, helping you improve your site’s video streaming abilities. Whether you are an experienced developer or just starting out, our simple process makes it easy to add video players so you can focus on sharing great content with your audience.
Our Player integration code works with many popular video formats, ensuring it is compatible with various devices and platforms. This flexibility is essential for reaching more viewers and providing a steady watching experience, no matter what device they use. Whether your viewers are on a phone, tablet, or computer, MojoCP makes sure your videos look good and play without issues.
Additionally, MojoCP offers customizable options, allowing you to change the video player’s look and features to match your website’s style. You can easily adjust settings such as playback options, size, and controls. This level of customization ensures that your embedded video player is not only functional but also visually appealing, improving your site’s overall design.
Moreover, our advanced analytics tools let you track viewer engagement and performance metrics, giving you useful insights into how your videos are doing. Knowing how viewers interact with your content helps you improve your strategy, engage users better, and enhance the overall viewing experience.
Furthermore, our complete support resources are always available, giving you the help you need to solve any issues quickly. Whether you need technical assistance or have questions about customization, our dedicated team is ready to assist.
With MojoCP, you can easily boost your website’s video streaming capabilities while providing an excellent user experience. Start integrating today and unlock the full potential of your video content!
Click to zoom in on the image
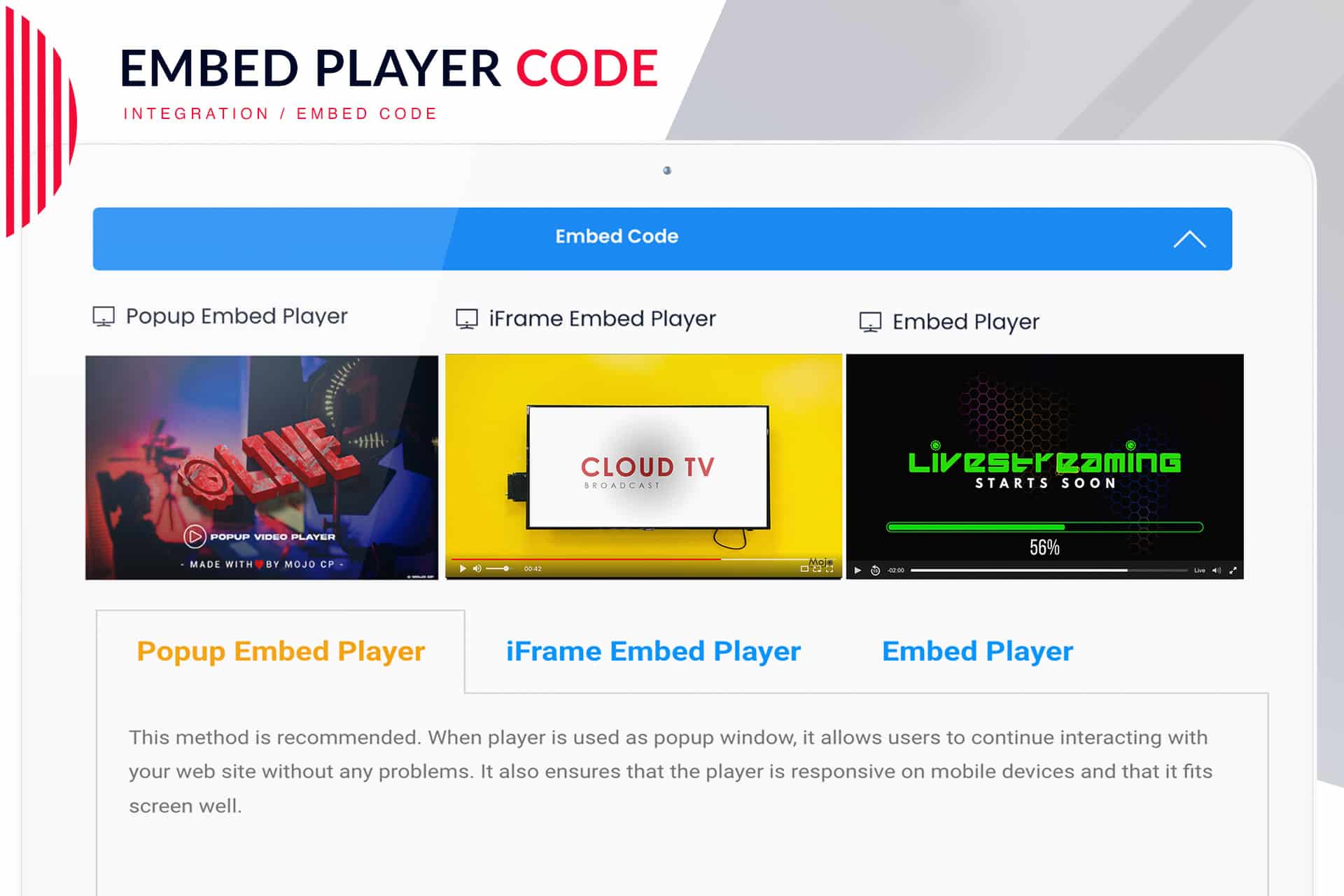
Snippet code available on the MojoCP
Method 1) Pop-up Player:
The pop-up player method in MojoCP provides a seamless way to showcase your content. When triggered, a small window containing the media player emerges, allowing users to enjoy your content without leaving the current page. This method offers a user-friendly and non-intrusive way to engage with your audience, enhancing the overall viewing experience.Method 2) iFrame Player:
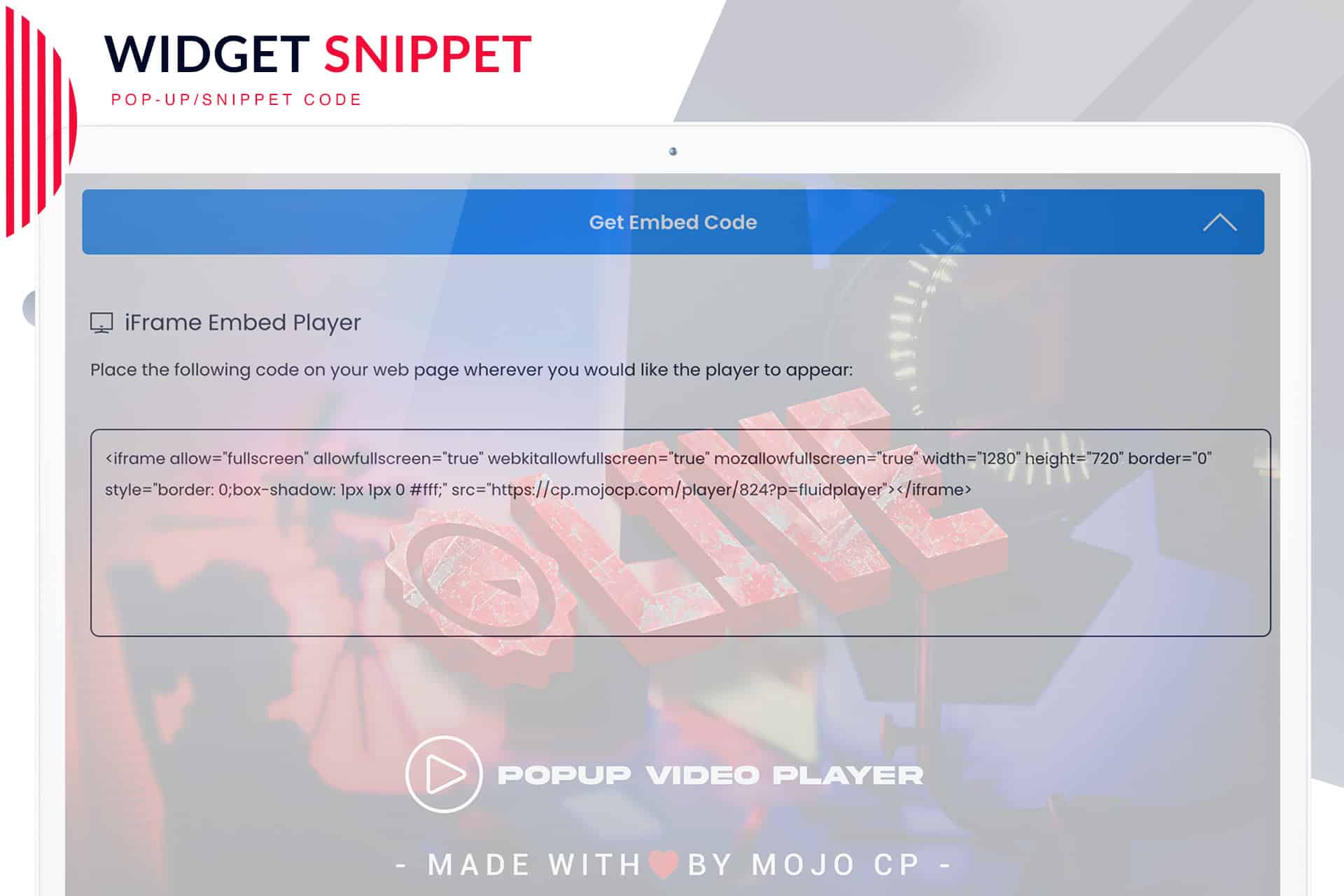
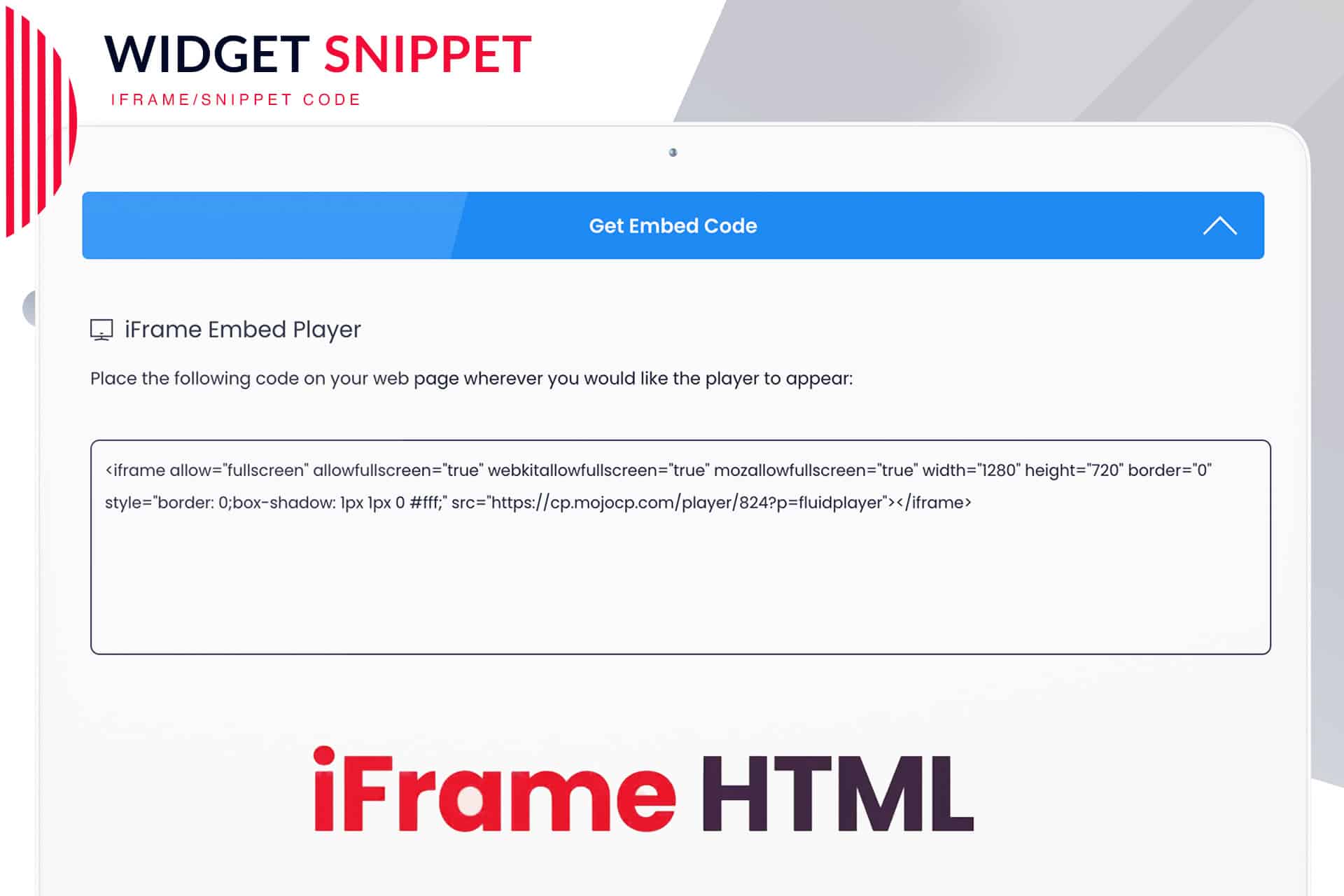
The iFrame method in MojoCP enables you to embed media players directly into your web pages using an iframe element. This method offers a straightforward and versatile solution for integrating multimedia content, allowing for easy customization and compatibility with various web platforms. With iFrame embedding, you can seamlessly incorporate media players into your website while maintaining control over the appearance and functionality.Method 3) Embed Code:
- Streaming Pulse Inc.
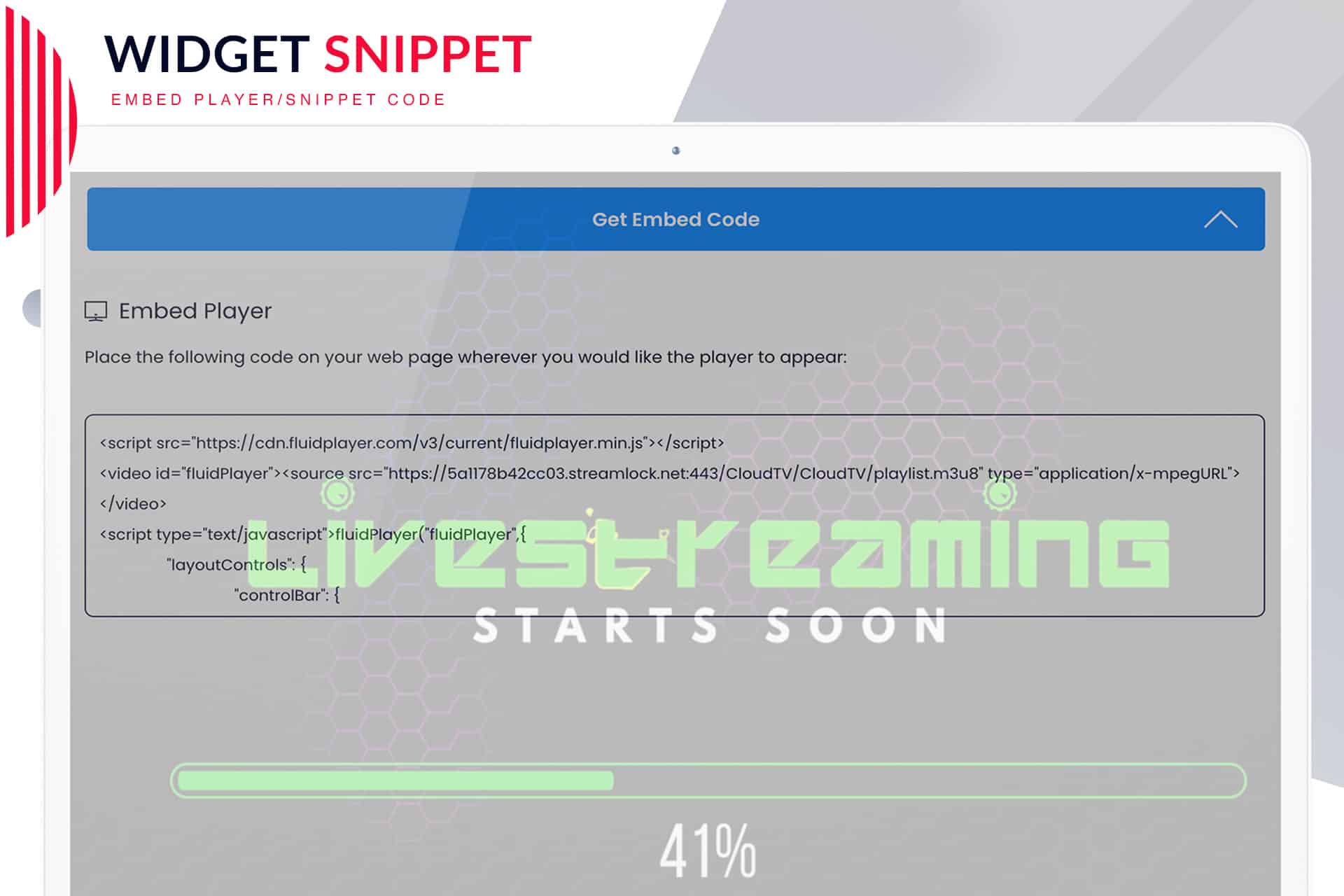
The embed code method in MojoCP provides a flexible way to integrate media players into external web pages. By inserting a block of HTML code, users can effortlessly embed visual elements such as videos or audio players onto their sites. This method offers simplicity and convenience, allowing for quick and easy integration of media content without the need for complex coding. With embed codes, users can enhance the visual appeal and interactivity of their web pages, creating a more engaging experience for their audience.
Media Player Embedding Methods
MojoCP offers three methods for embedding media players: pop-up, iframe, and embed code.
Quick Tutorial
Mastering Media Integration: Your Step-by-Step Guide with MojoCP Video Tutorial